top of page
CODE:X
-
Tutorial level design
-
Gameplay events design and scripting
-
UI/UI design and programming
-
2D character design and illustration
Genre: Third-person Action (3D)
Playable: Itch.io
Engine: Unity
Team size: 6
Development time: 4 months
Role: Game/Level Designer, Scripter, UI Programmer
Duties:
Level Design and Scripting
This is a walkthrough video of the level I'm responsible for.
As a level designer, my duty was to create a tutorial level that introduces the core mechanics and guides the players as they start the game.
In this role, my responsibilities included:
-
Designing and building the level from paper design to greyboxing, and finally integrating art assets.
-
Designing tutorial events, including dialogues, encounter events, and integrating them with the level to ensure a smooth player experience.
As a scripter, my duty was to use C# to implement all gameplay events, such as dialogue popups, environment interactions, checkpoints, and camera movements.
Tutorial Level Flow Chart
This is a complete linear level design, the main focus is to teach the player all the basic controls and core mechanics of the game.

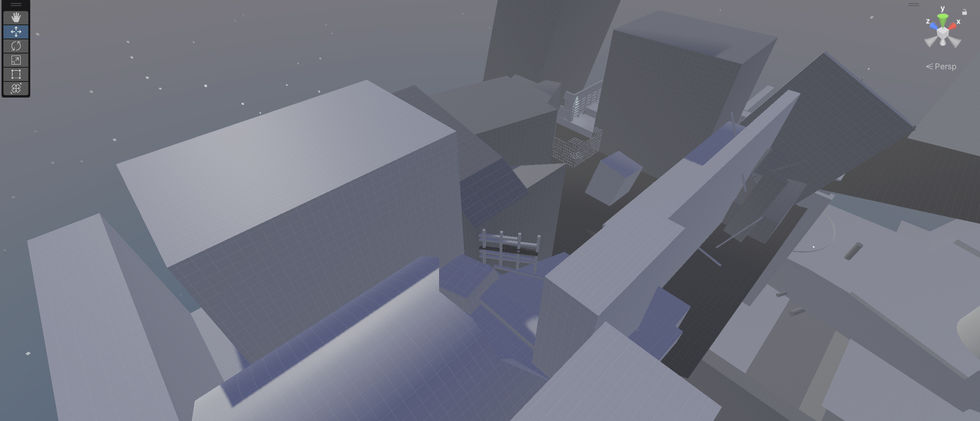
Level Greybox
The level structure and metrics were designed and tested through the initial greybox.
Final Level
Some tweaks were made to the level during asset integration, but the overall flow remains the same.


Although the level is very linear, the beginning features a wider environment that allows the player to move around freely and become familiar with the character's movement.
The player starts at a high place to get a clear view of the path. Additionally, I added a parallel route at a lower level, serving the same purpose, to provide the area with a bit more freedom for traversal.


There is no hint to the player that the hanging plate is going to break; this is intentional to create a more engaging moment.
It is also designed to naturally decrease the player's health, and use it to teach the player that the checkpoint can also restore health.


Breakable boxes are used as obstacles blocking the player's path. This is designed to teach the player melee attacks and provide rewards that drop upon breaking the boxes.
When encountering the first enemy, the player starts at a vantage point and receives an instruction on using ranged attacks. If the player hits the enemy, they can safely observe the enemy's movement from the vantage point.
Enemy Design:
-
This enemy is designed to teach the player ranged combat and skill obtaining, and its only movement is teleporting when damaged.
-
The environment hints at its landing points.
-
It would be hard to try to defeat this enemy using melee attacks, but it is still possible.


The lighting is purposely placed here after obtaining the new skill. The clear boundary of light and shadow helps the player to see the different effects the bullet has when shooting onto a light/shadow surface.


The following two rooms, the "shadow room" and the "light room", are the final parts of the tutorial level. They introduce basic enemies and allow the player to practice attacks and skills learned previously before moving on to the next challenge.
The purpose of making the rooms entirely shadow or entirely light is to give the player a chance to get familiar with the light/shadow effects of the skill without worrying about precise aiming at light or shadow surfaces.
UI/UX Design and Programming
These were the UI that I designed and implemented.
Popup Prompts
In Game Menu
Ranged Attack HUD
Skill Obtaining Popups
As a UI/UX designer/programmer, my duty was to design and implement all UI elements and their functions to create an immersive and intuitive UI experience.
In this role, my responsibilities included:
-
Designing immersive UI/UX, such as in-game menu, the robot companion's popup prompt, HUD, and new skill introduction popups.
-
Producing UI art and illustrations.
-
Implementing all designed UI elements and camera movements.
Character Design and Illustration
These are the illustrations I created for the main character X, including some early-stage concepts and sketches.
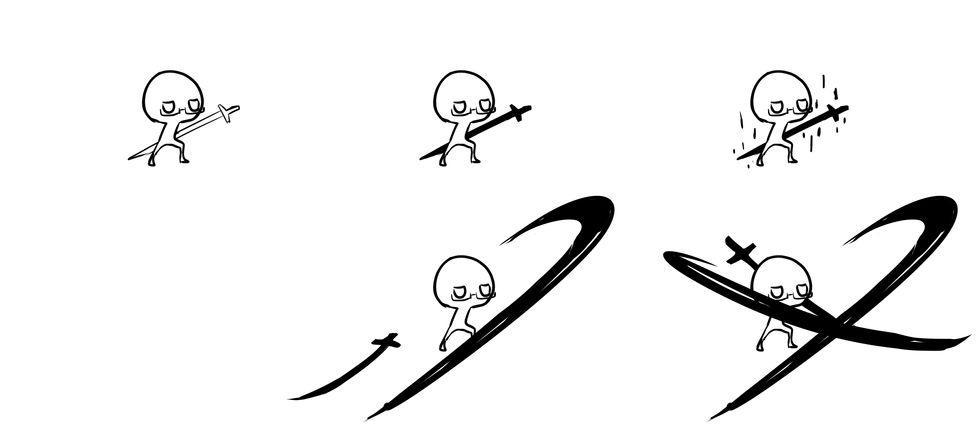
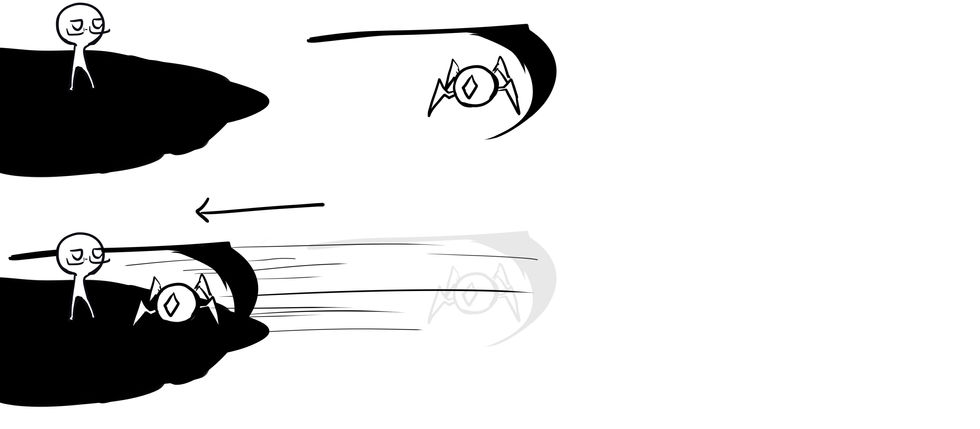
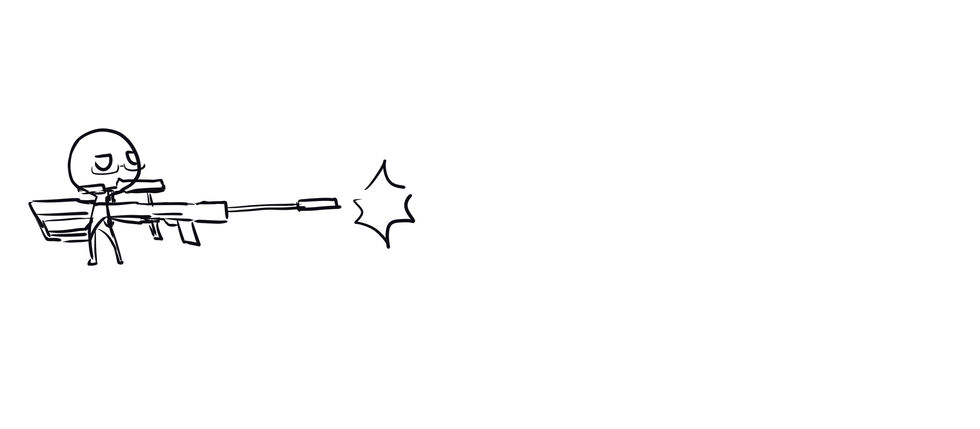
These are the rough sketches I drew to explain the player combat abilities and actions design for clearer communication with other designers and artists.
bottom of page